Illustratorにはたくさん機能があって、まだまだIllustratorの経験が薄い自分の場合、本や動画を見るとサラッとやっているのですが、未熟が上に、ドハマりしてしまうことがたまにあります。自分だけかもしれないですが、ブログで共有出来たら、同じように困っている方の助けになるのではと思って、書いてみることにしました。
※この操作はIllustrator2023での操作内容になります。
Illustratorでカレンダーの日付部分を作成する方法
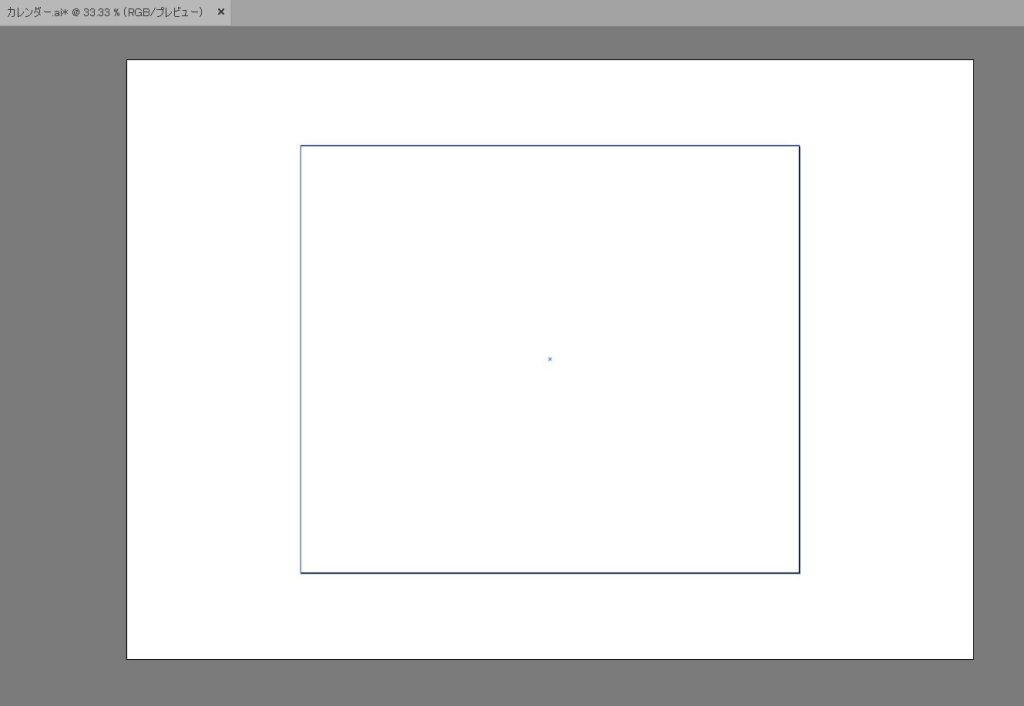
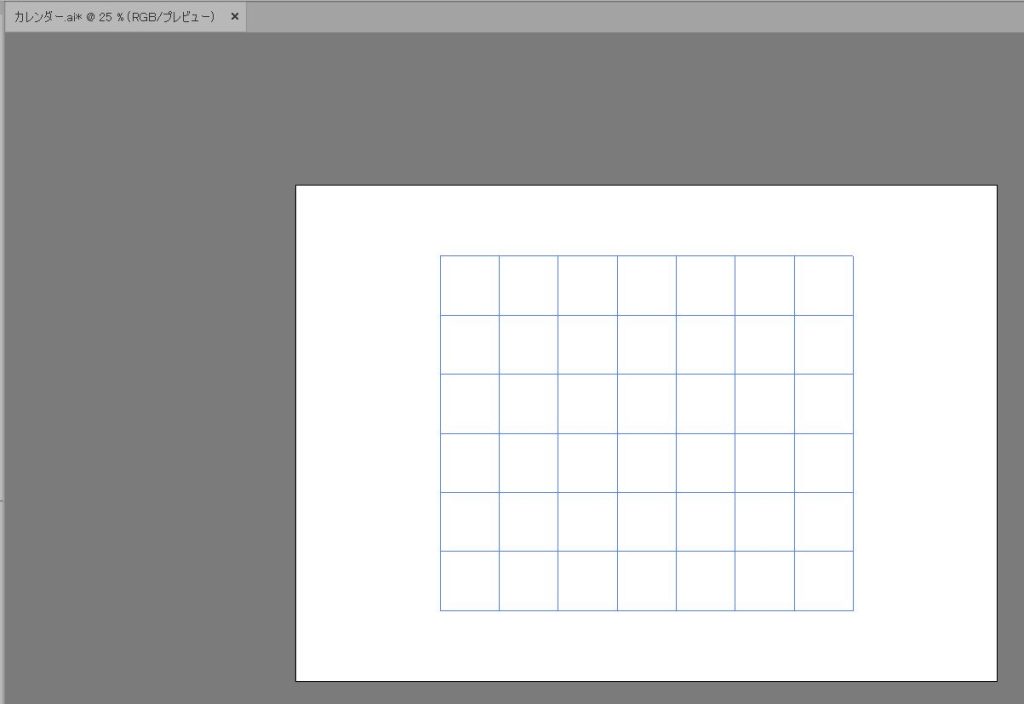
まずは流し込む元となる四角形を描きます。(塗りは無し、線は1ポイントで描いています)
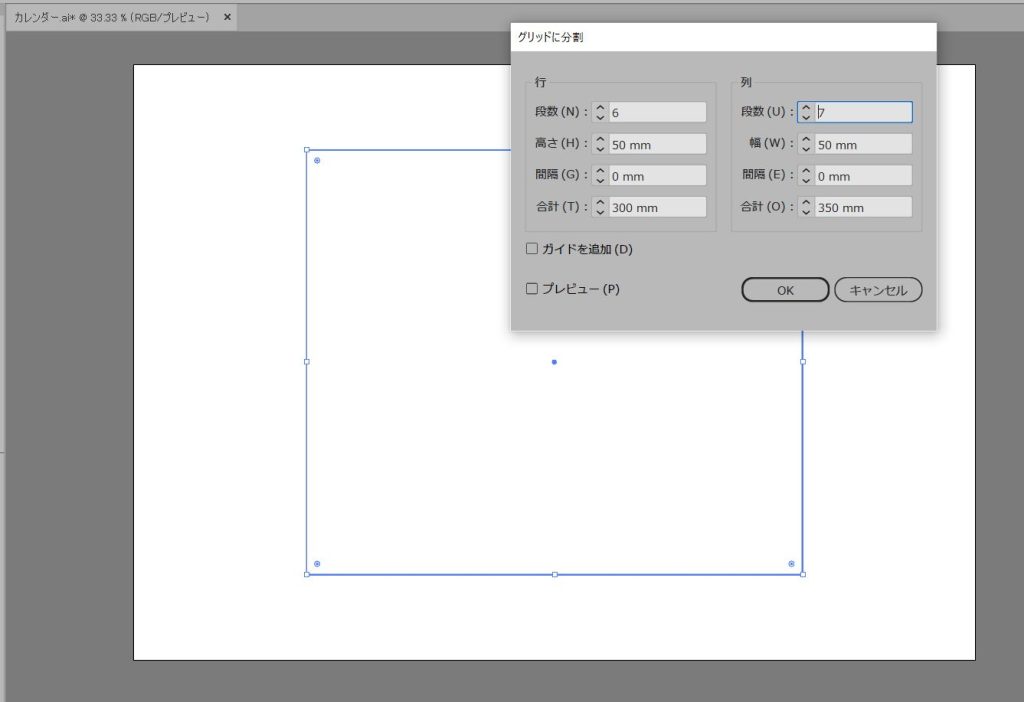
四角形を選択した状態で、メニューからオブジェクト→パス→グリッドに分割を選択

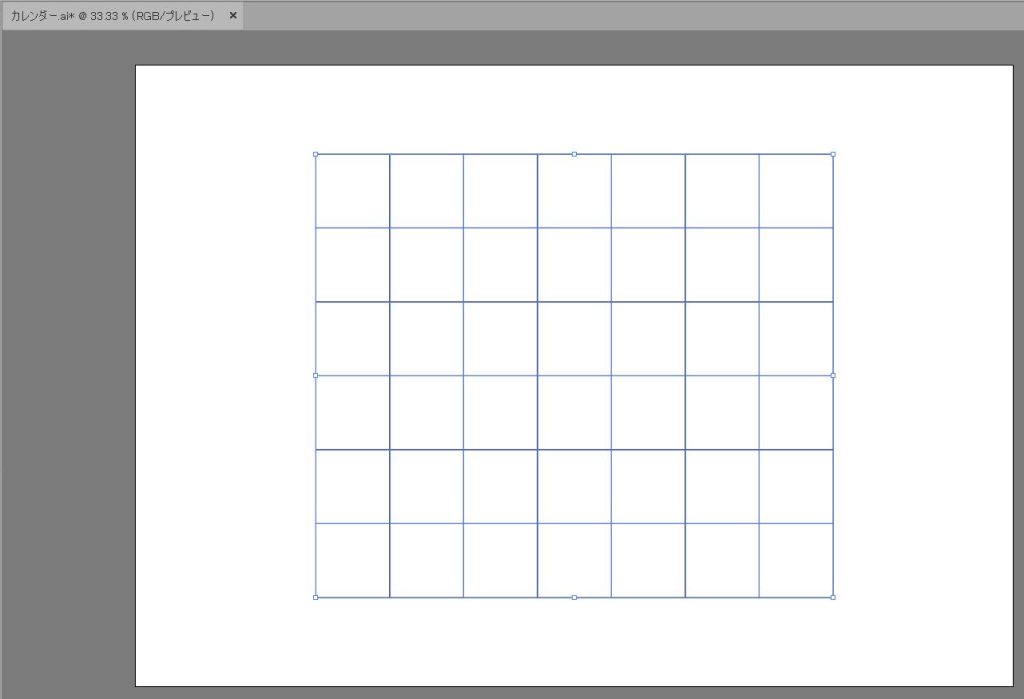
2023年3月のカレンダーを今回は作りたいと思います。2023年3月のカレンダーを見ると、5週あるので、行は曜日の行と5週の合わせて6行に分けました。列は日曜から土曜の7つに分割したいので、7行にしました。

念のため、出来上がった枠はグループ化しました。

スレッドテキストオプション
自分の場合、あまりデータの流し込みを使わないので名称を忘れてしまいがちなのですが(汗)
出来上がった枠の中に流し込む準備をします。
Illustratorのメニューの書式→スレッドテキストオプション→作成で流し込む準備の完了です。


viaduct_k
主にAdobe製品を使ってストックイラストやストック動画などを制作しています。ブログランキングに参加も参加しています。クリックして応援して貰えると嬉しいです。
流し込むデータを作成する
次に曜日と日付データを用意します。
エクセルでもなんでもOKです。最後に調整するので、曜日の後に1日が続いたデータで問題ありません。

ここまでは順調に進みます。
適当に貼り付けると流し込まれないので注意
次が、自分がハマってしまったところです(汗)コピーして流し込み先が選択されているから良さそうと思って、ペーストすると流し込まれませんので、その部分のポイント載せています!
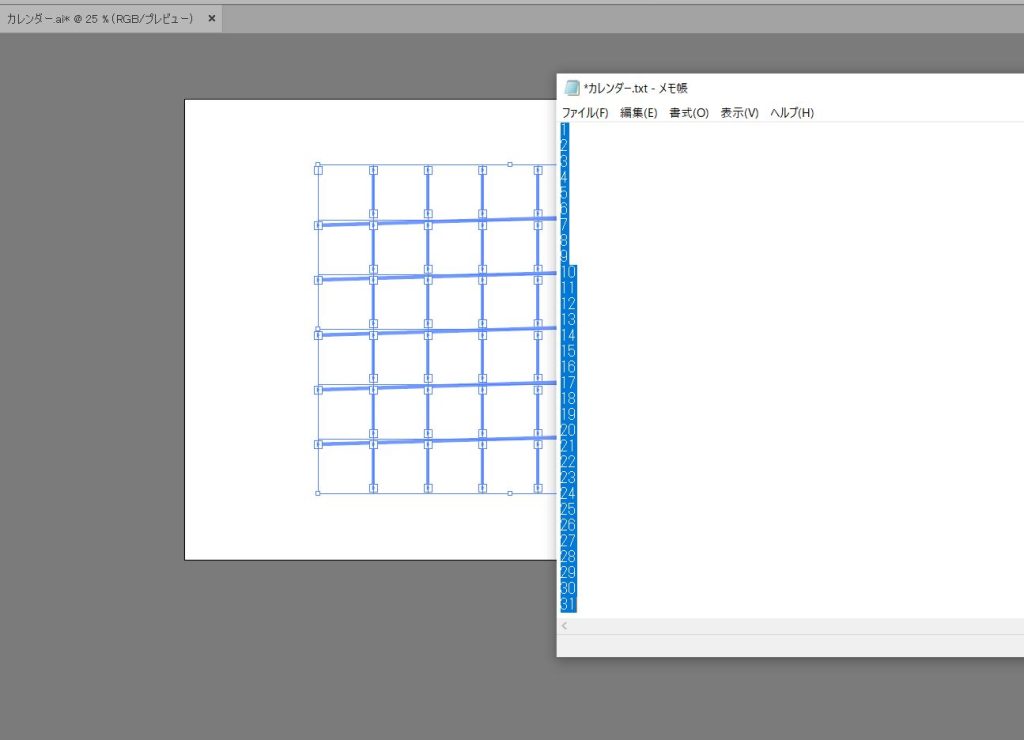
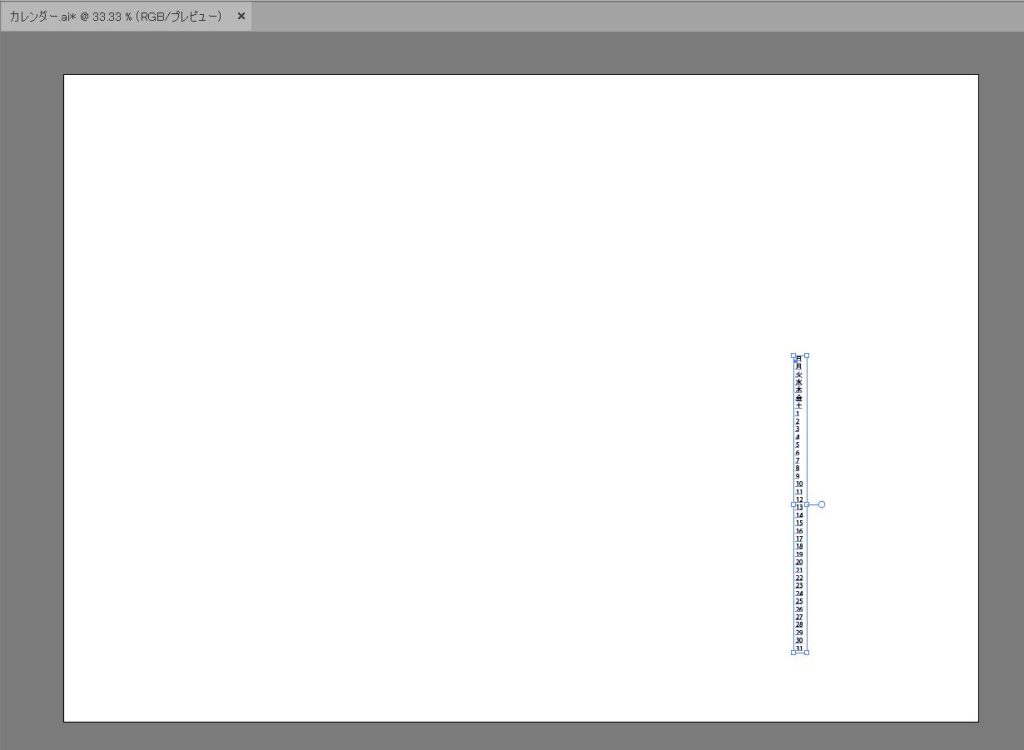
まずは、メモ帳のデータを全部選択してコピーします。

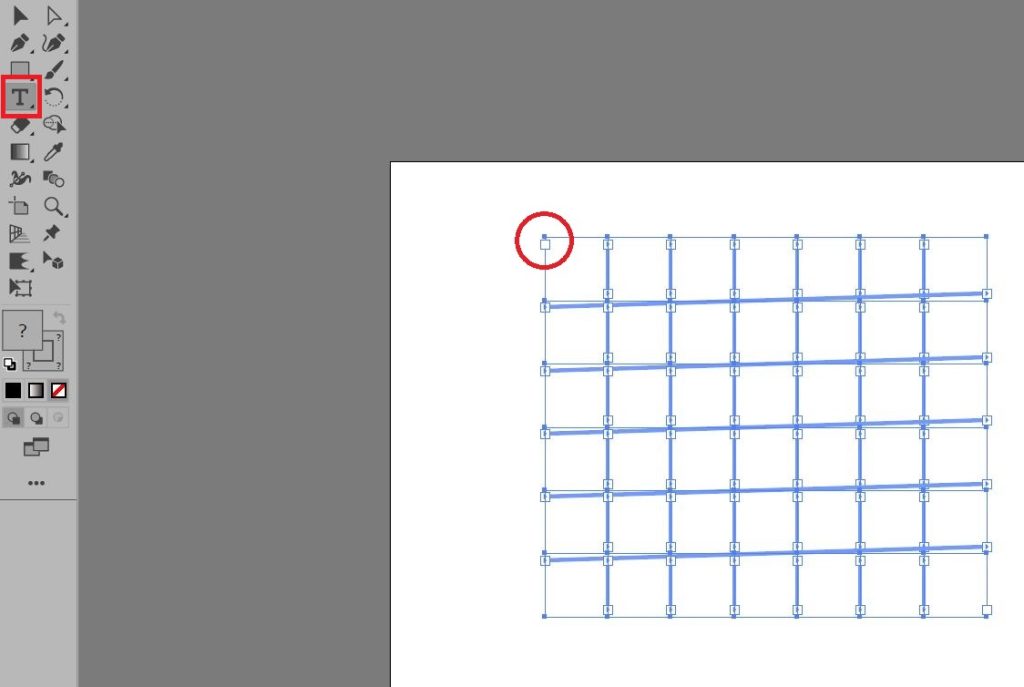
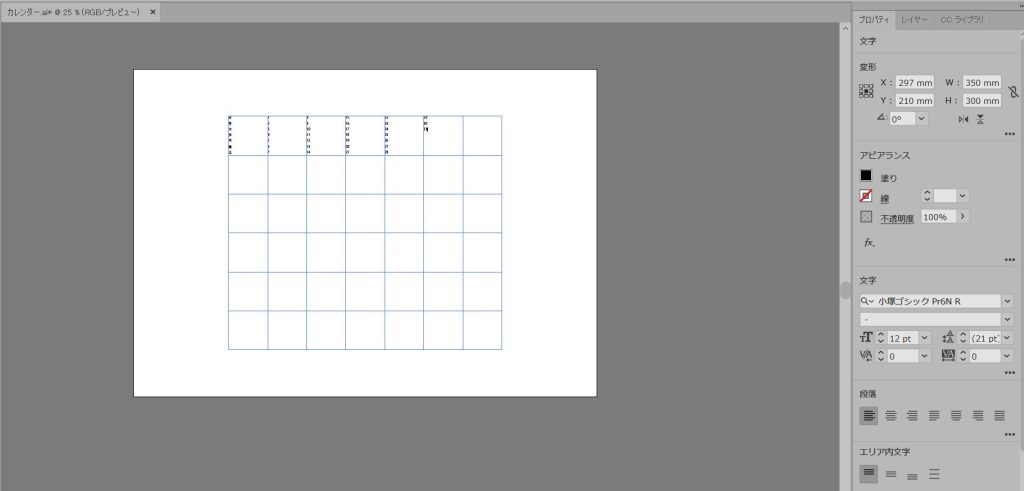
Illustratorの画面に移動し、左側のテキストを選択した状態で赤丸あたりをクリックします!(画面キャプチャにはないですが、カーソルは縦の棒みたいなのが、マウスで丸あたりにもっていくと表示されると思います)

上記のクリックが成功すると下記のような画面に変わります。

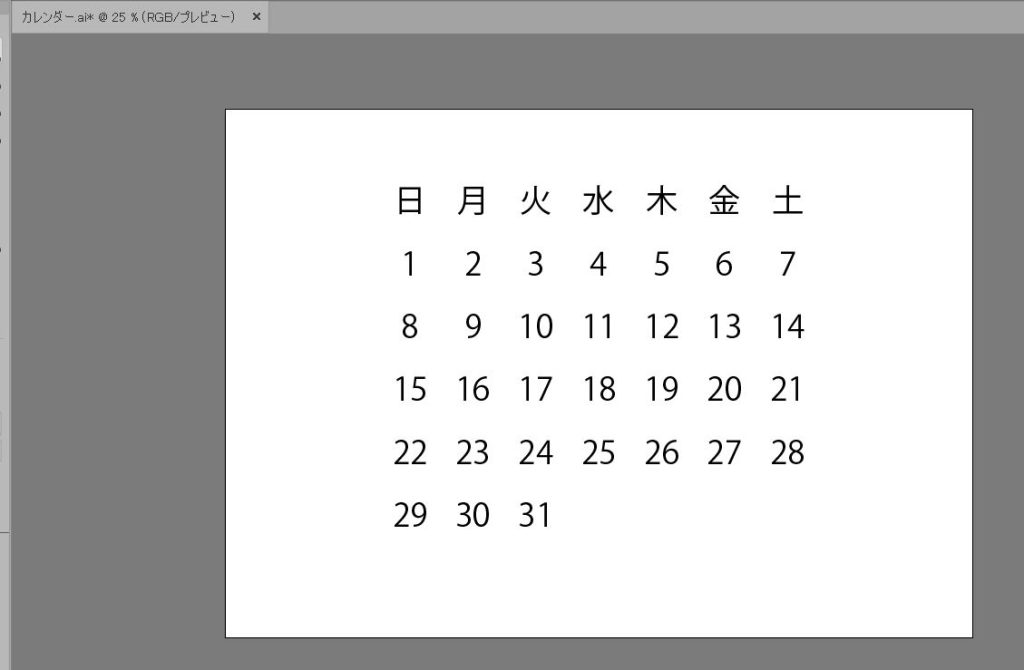
成功した画面になったら、コピーしたデータをペーストをしてみると、流し込みがうまくいきます!

ちゃんと選択できないで流し込みをすると、ただコピーした内容が適当なところに貼られます(汗)何度も下記の画面になってしまって自分は悪戦苦闘でした・・・。

最終調整
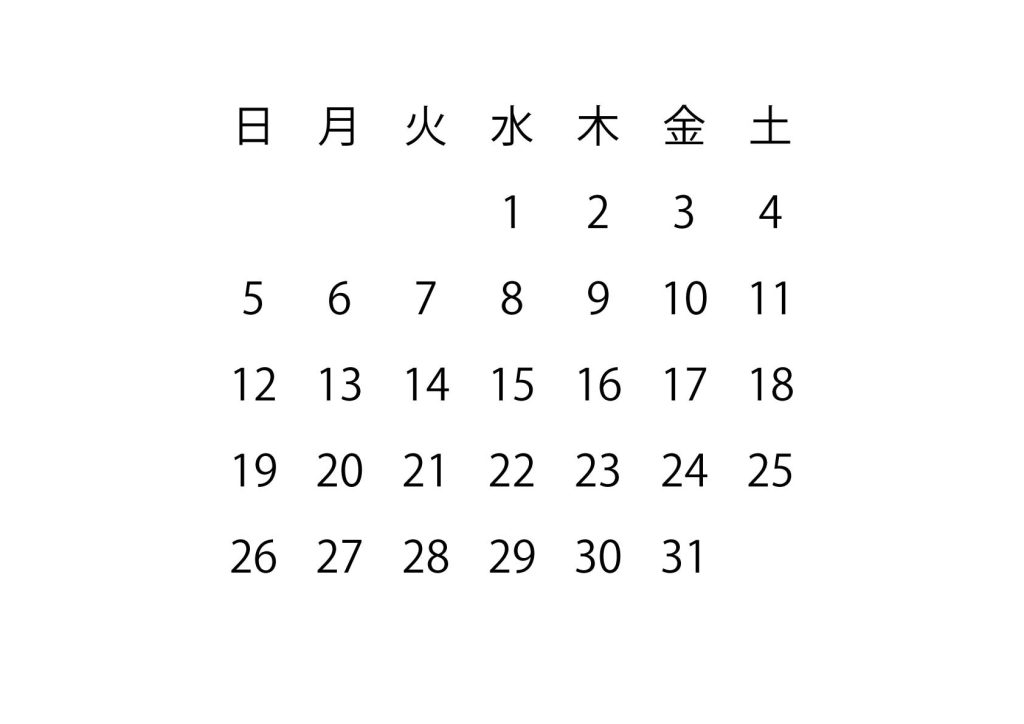
全体を選択した状態で、文字を大きくすれば、枠に合わせて文字が動いて、下記のような感じになります。後、真ん中揃えにして、綺麗にし整形しました。

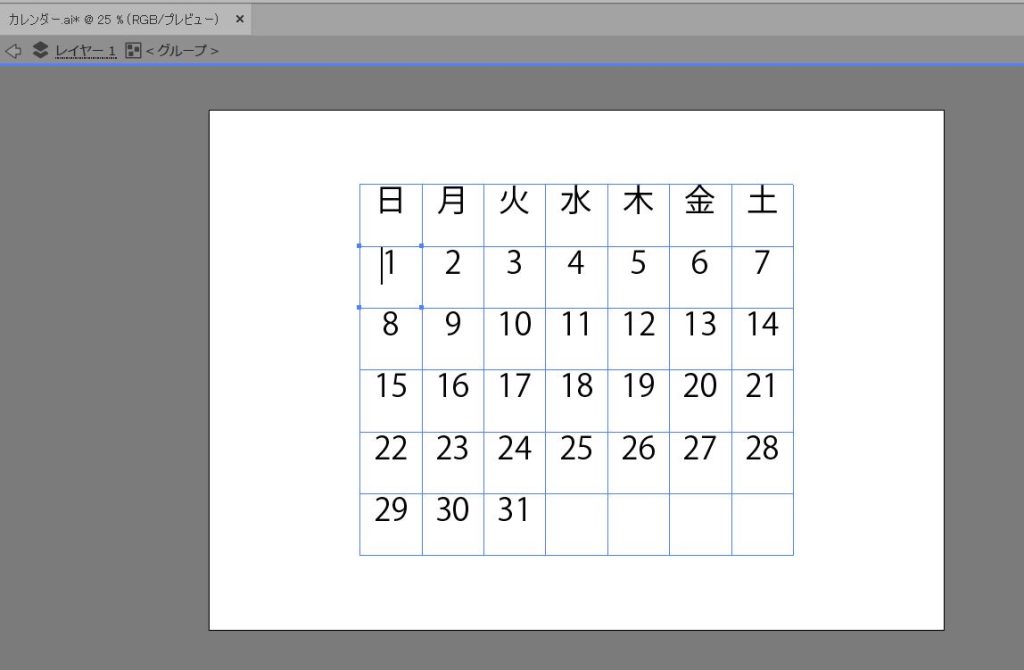
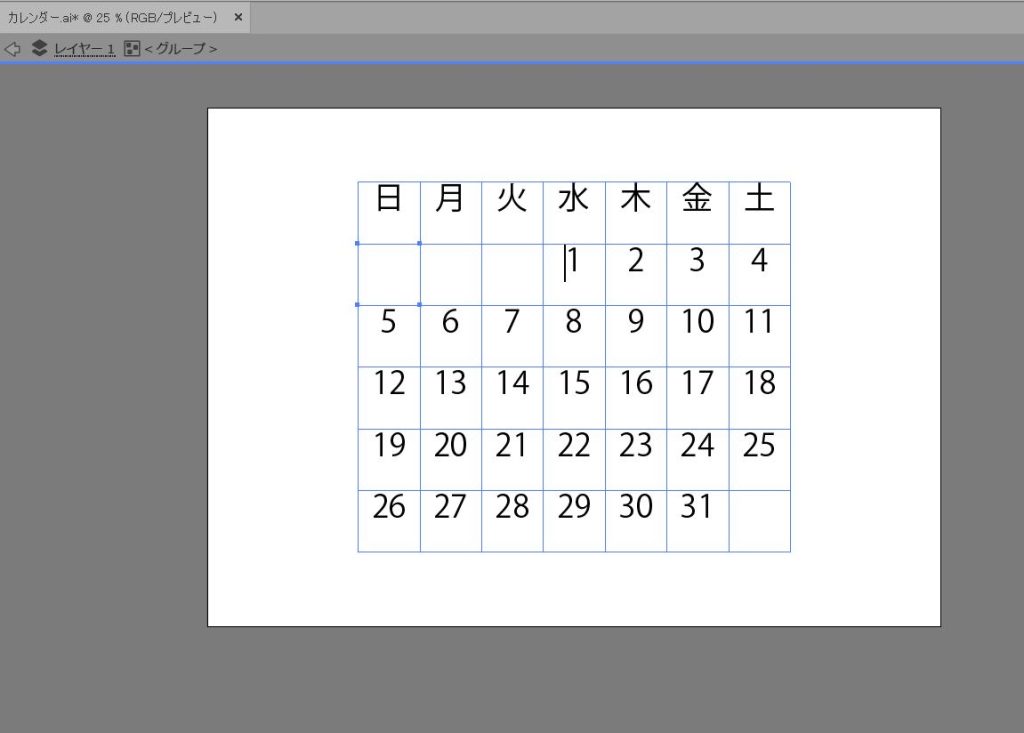
2023年3月は1日が水曜からのスタートです。1日の位置は、タブキーを使って移動します。

水曜の下に移動できれば完成です。ちなみに、スペースキーを適当に入れても調整できましたが全角半角とかで、間隔がおかしくなって、綺麗に真ん中に移動しないなど、ぐちゃぐちゃになるので、タブキーが良さそうです。


久しぶりにカレンダーを作ろうということになったのですが、久しぶり過ぎて、流し込むのは覚えているのですが、設定何を使うんだっけ?と思いだしながら作業をし始めたものの、流し込むところで悪戦苦闘。調べてもサラッと成功していたり、「流し込んで完成」と書いて終わりだったり、、、一番知りたい部分があまり載っていなかったので、ブログに残してみました!
エリア内文字オプションを使った日付の流し込みなど、カレンダーの日付作成は方法は、今回紹介した以外にもあると思います。自分はこのやり方でやりたいと思って採用したやり方です。
ストックイラストなどの活動報告など、色々ブログを書いていますので、ぜひ、他の記事も見て頂けると嬉しいです。